Topics & Lessons
Add Images
Before we add images to our website, let's first review image placeholders on SwellSpace templates. Image placeholders can be identified by an image graphic shown below.

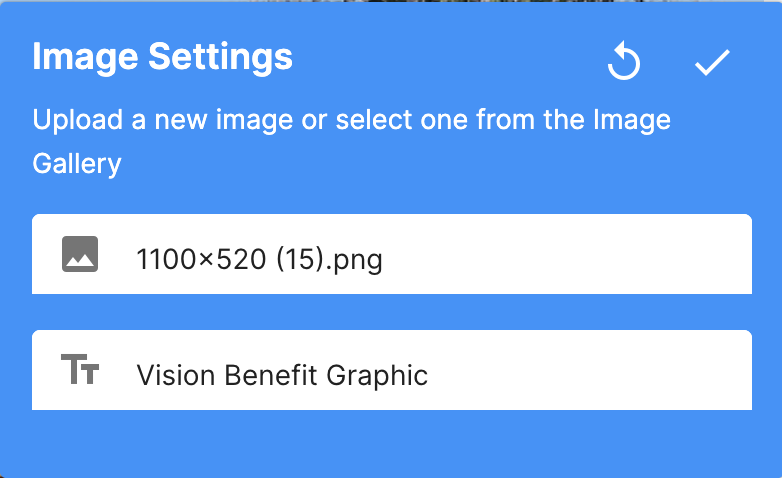
To add images, click on an image placeholder graphic or the corresponding “edit” pencil icon next to the image placeholder graphic. The example below is only one of the many different image placeholders in SwellSpace, but the process of adding an image is the same for all. Let's review the example below.

By reviewing the information in the image window, you’ll be able to determine the following information:
- There are two different ways we can add an image:
- Uploading from your own computer
- Utilizing stock media provided by SwellSpace
- SwellSpace supports the following graphic files: JPG, JPEG, PNG, GIF, WEBP, and SVG. Make sure that the images uploaded match the file types listed.
- This particular image placeholder is best suited for an image that is 445 pixels wide and 520 pixels tall. We recommend using images and graphics that are specifically sized for each of the image placeholders. In the event that your image does not match the exact dimensions, you will be able to use an image cropping tool. The image cropping tool will be covered further down below.
Uploading an Image From Your Own Computer
To upload from your own computer, click on “Upload or drop an image here”. Afterward, SwellSpace will prompt you to choose a file from your computer. Choose a graphic file that SwellSpace supports, and SwellSpace will automatically launch the image cropping tool.
As stated above, we recommend using images that are specifically sized for each of the placeholders. Use the provided dimensions as a guide to size your images.
Image Cropping Tool
In the event that an image uploaded does not exactly match the image sizes provided in the image placeholder, you’ll be able to use the image cropping tool. After uploading your own image, an image cropping tool will automatically launch.

Click on “Upload” once you feel that you’ve cropped the image correctly.
Once the image is cropped in the preferred crop you would like, it is IMPORTANT to include alt text in the “Alt Text” field. The purpose of Alt Text is to improve accessibility by describing what an image is showing to visitors who do not have the ability to see it.

Utilize Stock Media Provided by SwellSpace
SwellSpace provides a growing library of stock graphics. To use the provided stock graphics, click on the “Browse our stock media” button. You’ll be able to choose between the available stock images.

Note: Stock images provided vary in dimensions, just like the image placeholders throughout SwellSpace vary. It is important to note that certain images will only fit specific image placeholders.