Topics & Lessons
Edit Call-to-Action Button
To edit a Call-to-action (CTA) button, click the pencil icon next to the button you would like to edit. (To learn more about CTAs and how to use them, read this blog post.)

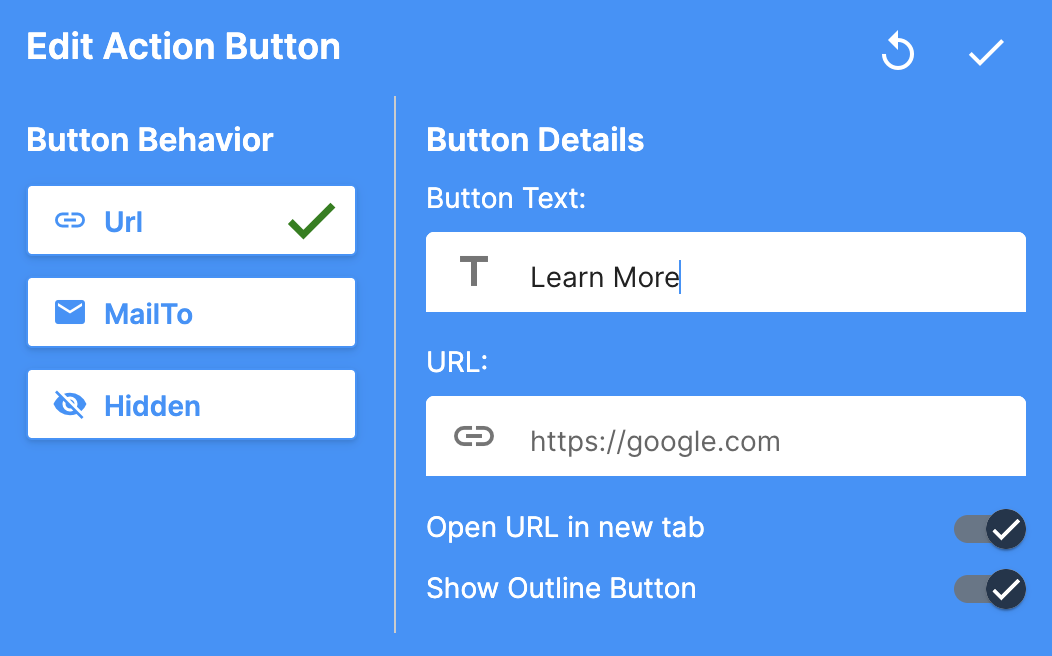
Edit the button text by typing in the “Action Text” field. In the example below, we’ve changed and updated the action text to “Learn More”.

After editing the action text, you will now have to choose where your CTA button will link and send your end users. There are two options:
- Link to an existing site page
- Link to an external website page or URL
Link to an Existing Site Page
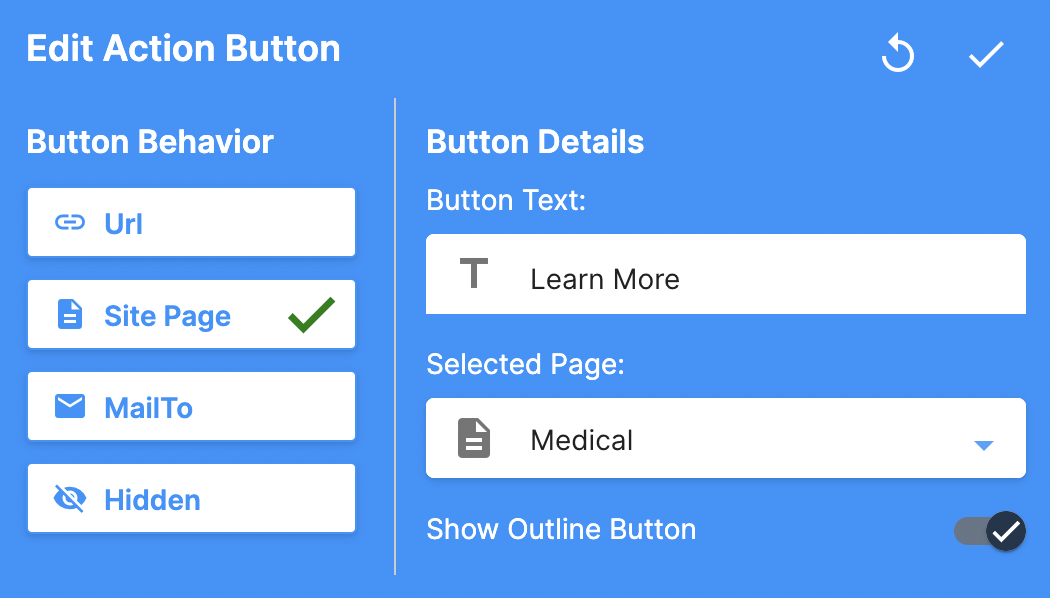
An existing site page is a page you’ve created to be part of the website. Said in a different way, you will be able to link to an internal website page. Click “Site Page” and choose to link between one of the pages already created. In the example below, we are able to link to the Medical page.

To save your changes, click the checkmark icon on the top right of the CTA edit popup box.
Notes:
- You will first need to add pages in order to link and utilize this linking option. Review how to add a page.
- By linking to an existing site page (internal website page), the end user experience will utilize the same web browser window.
Link to an External Website Page or URL
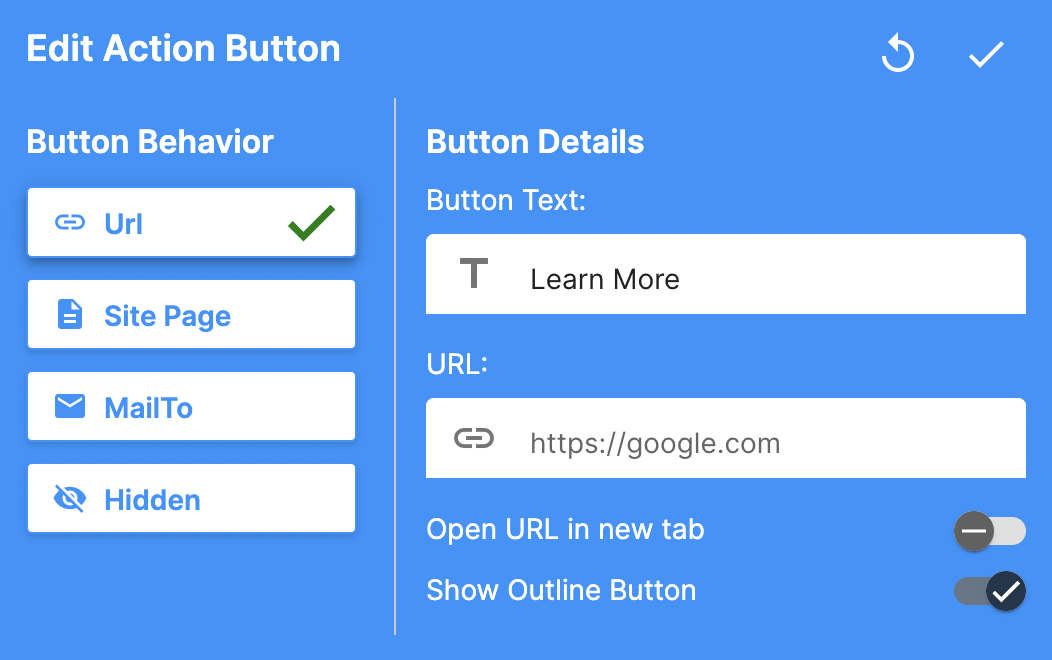
An external website page or URL is a page outside of the website you’re creating. To apply a link to an external website page, type the URL in the “URL” field. Make sure to include the “https://.”

Notes:
- Tip: Copy and paste a working URL into the URL field to ensure it is correct.
- By linking to an external website page, the end user experience will utilize a new web browser window.
To save your changes, click the checkmark icon on the top right of the CTA edit popup box.
CTA Appearance
SwellSpace allows you to modify how the CTA button looks by toggling the “Show Outline Button” to the left. When you do this, the CTA will be filled with color (vs only the outline of the CTA button).